Parts builder is a progressive web app that allows the user to input a part configuration, view original and suggested replacement parts, or request a repair Service.
My Role: UI/UX designer (Individual Project)
The problem
Customers need a more comprehensive way to search for products and cross-reference multiple brands when their preferred one is not available.
The solution
Design a tool using existing infrastructure to allow the user to input the part specification needed and return the part required and all matching parts from other available manufacturers.
Tools
Adobe Illustrator CC, Adobe XD CC, Photoshop CC.

Understanding the user and their needs
The users for this application will be technicians or plant managers looking to find a replacement part for machinery either because it is down or it is showing extreme wear and tear. Their main frustration is that the serial number or part number tends to rub off and when this break is hard to identify to be able to replace it.
Before designing this tool, we conducted user interviews with customers and sent out a survey to the top 100 accounts to gather feedback; from it, we started noticing a pattern of features they wanted to see on this product. The top three (3) most common requests were:
- Cross-referencing part when the original manufacturer requested is not in stock
- Show in-stock inventory levels upfront for obsolete parts
- Ability to use it on a mobile device
The product
The final product comprises two tools and a design system to bring unity to their portfolio of apps, the first one is a mobile and web application for customers, and the second one is a web tool for "Authorized Manufacturers" to import their product data.
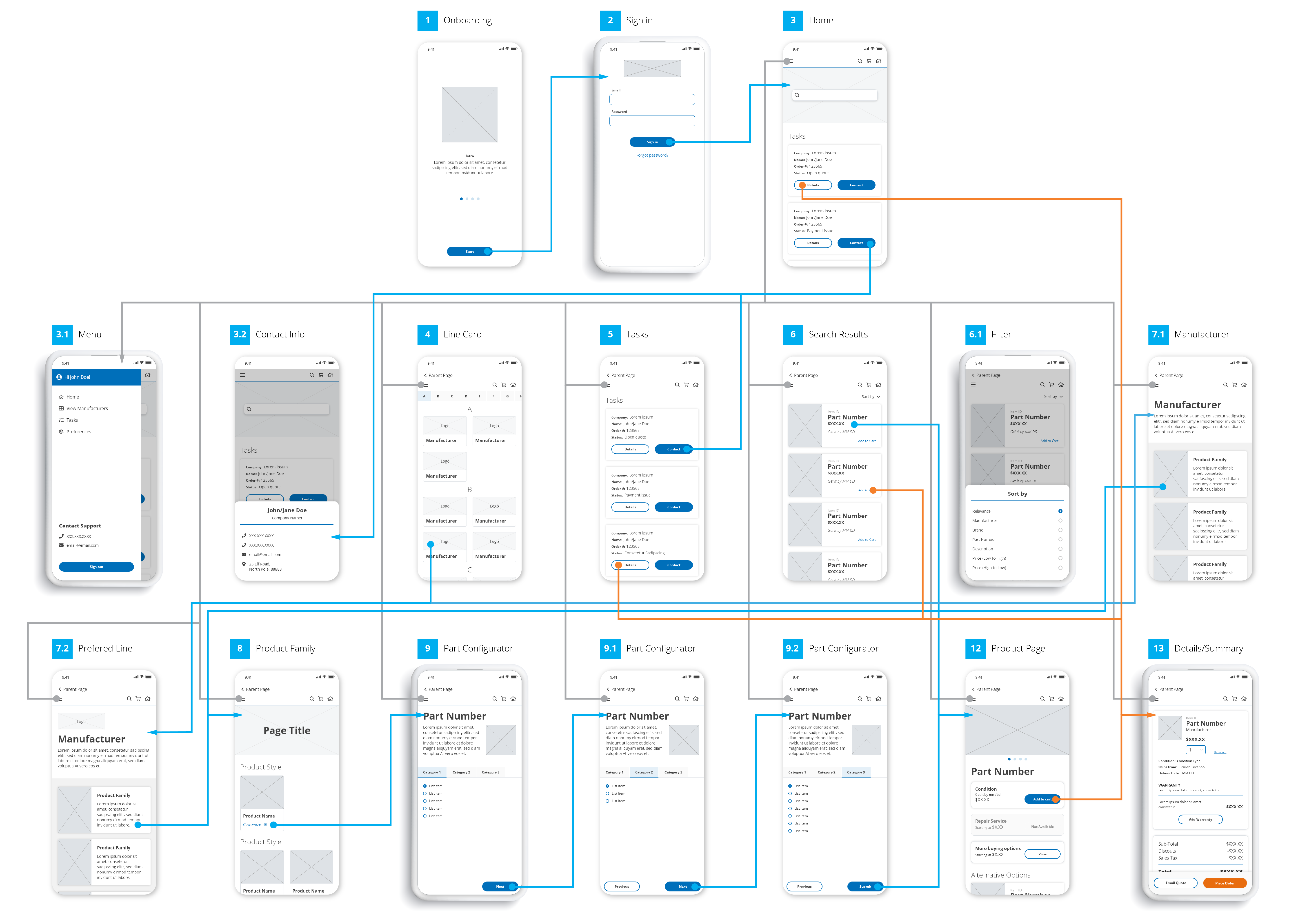
After testing different design solutions to simplify the user experience and reduce the risk of incorrect selection during the customization journey, we created a tab-based layout for the product configuration to allow for easy scalability. Each tab will host a specification category, allowing us to present large amounts of data in a simple, easy-to-use design.
Because we wanted to provide users with their requested product and cost-saving alternatives when the user submitted to view search results, we featured the user's preferred manufacturer and gave them the option to view similar products that would fit their needs, especially when the original request was not in inventory.

Another big portion for the success or failure of the app hinged on data accuracy as it would impact the search results, providing the user with parts that may not fit their machine configuration, I worked closely with the inventory team to map out wich manufacturers had been audit, this is where the second tool came in to place. This web tool allowed Manufacturers import spreadsheets with detailed product specifications and attach documents to product families.
Developer handoff
As a design lead, I was responsible for creating a robust design system to maintain consistency and ensure a seamless handover to the development team. I provided the dev team with a live mock-up to minimize misinterpretation of the design and guarantee recognizable UI patterns for the user.
I worked closely with the product owner to create an accurate list of requirements, which helped us create an accurate wireframe. Once we had an accurate representation of our product, we were able to build out a visual representation of our product through sketches, comps and other useful tools.