RADWELL'S CUSTOMER PORTAL IS AN ALL IN ONE LOCATION FOR CUSTOMER SELF-SERVICE. BRINGING ALL CUSTOMER HISTORY INTO ONE AREA FOR QUICK ACCESS.
My Role: UI designer (Individual Project), UX designer (Individual Project), Developer (Team Project)
The problem
Anytime a customer needed a copy of their records or wanted to follow up on the status of an order/repair they had to contact a sales representative to get the information. In an age where information is available with just a few taps, the question we needed to answer became: how to streamline this process and reduce customer frustration?
The solution
Redesigning the customer portal to allow the users to access their purchase history and track their repairs and orders without the need to contact a sales representative.
Tools
Adobe Illustrator CC, Adobe XD CC, Visual Studio, Maze.

Understanding the user needs
Before I started working on this project, the customer portal allowed the user to view their contact information and enabled them to change the shipping information. My first step was to contact the company's most active customers for feedback on their must-have features and also would like to see in a future release.
The product
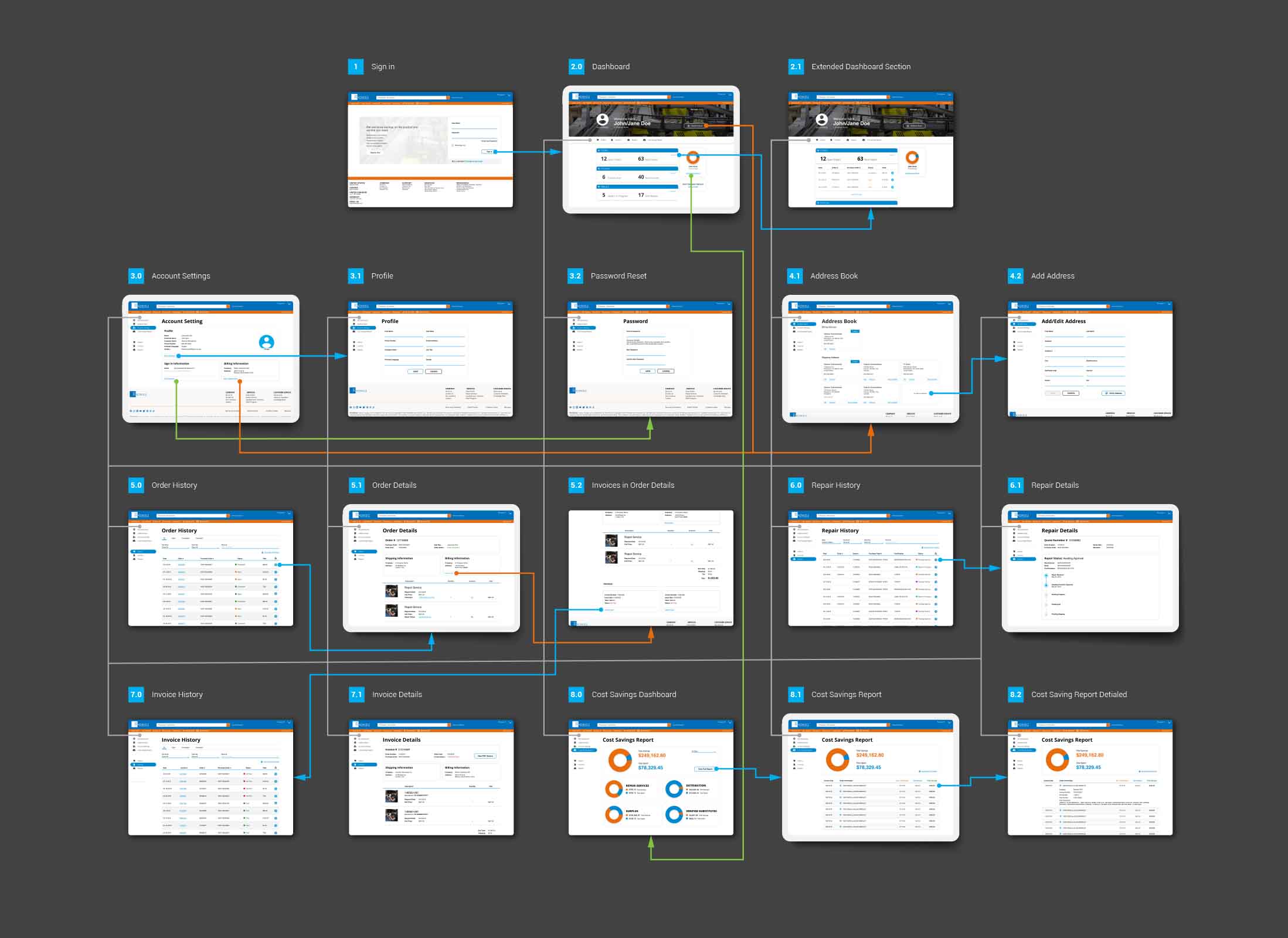
To make the existing portal a user-friendly tool we needed to make incremental changes fast. The first update needed to set up the tone of what the portal will become, this included overhauling the look and feel, and adding useful features such as purchase history, and repair reports.
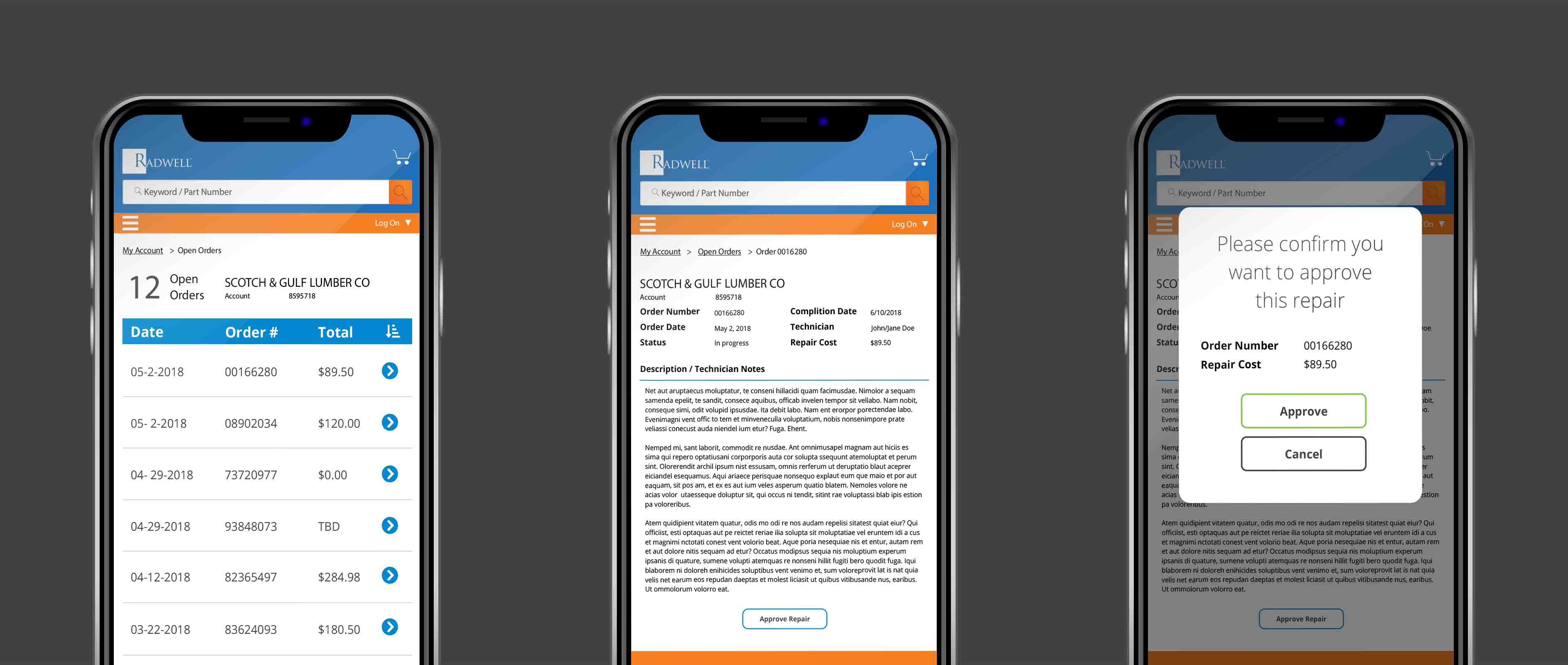
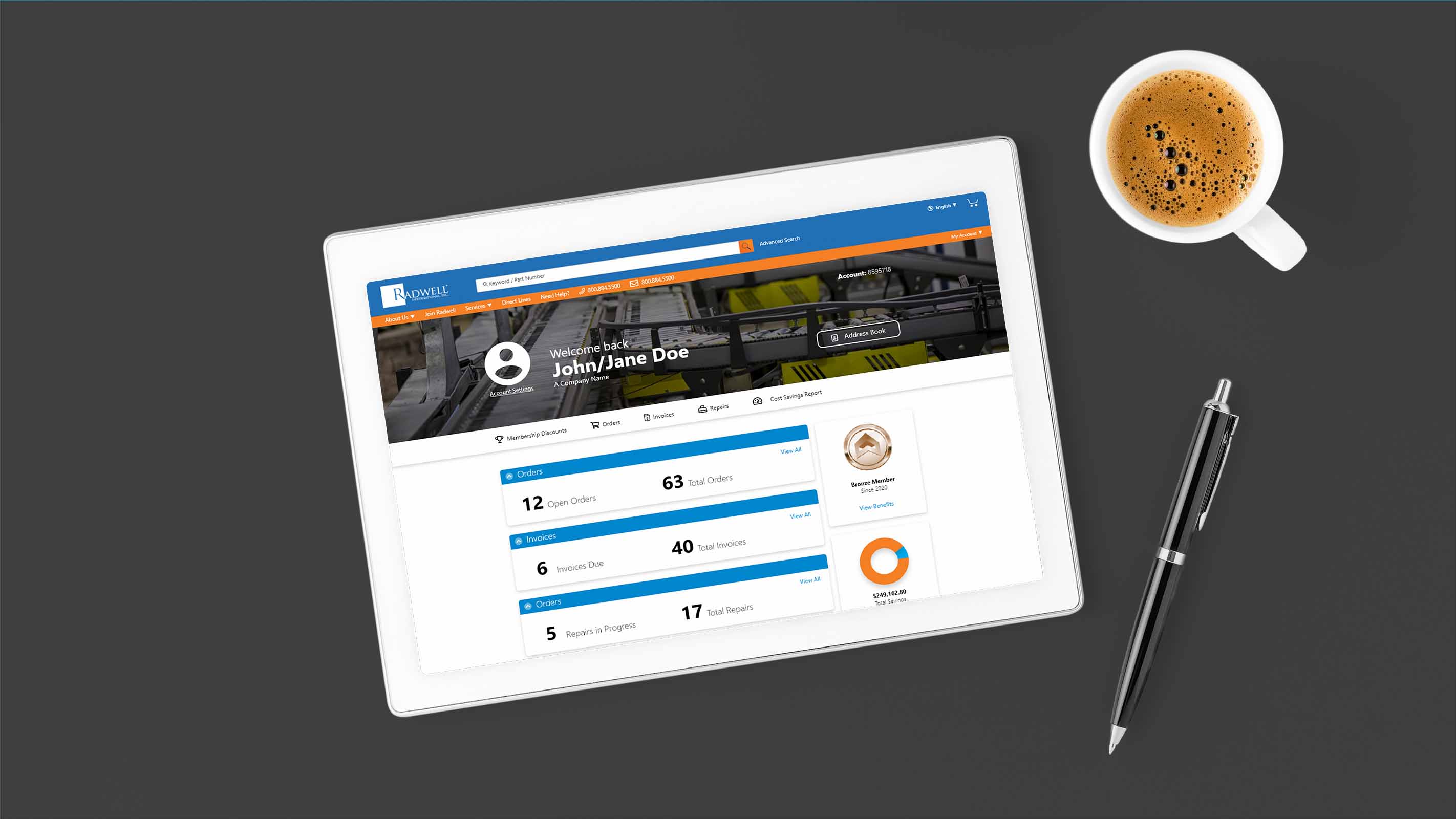
The first visual change the customer sees in the new journey is a redesigned sign-in page followed by a proper landing page that provides the user a snapshot of their account.

We added reporting starting from 2017 allowing them to view, download, and print orders and invoices. Other changes included a streamlined address book for customers to keep track of shipping addresses.
As the company gears to a website redesign, the customer portal will continue receiving incremental updates such as their cost-savings report, repairs approvals and tracking.